从零开始建个小站 - 实操:准备存储仓库
本实操仅针对 建站方案选择 中提及的免费方案:hugo/hexo + GitHub + GitHub免费二级域名/自备域名,另外的付费方案自带网站后台,界面化的一体操作没什么好演示的,如有需要可求助我们的战略合作伙伴Google和百度。
建立存储仓库
虽然可以通过分支控制源文件和对外访问文件,但还是建议分仓库存储:
- 公开:GitHubPages仓库:页面文件对外访问
- 私有:项目仓库:存储网站源文件,只有自己可见防止提交记录、网站配置等机密信息外泄
公开:GitHubPages仓库
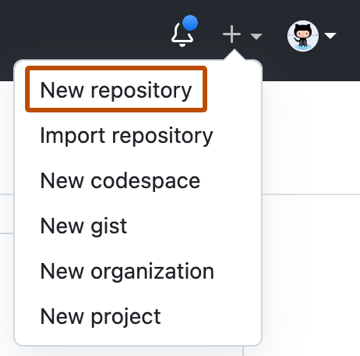
登录GitHub,在任何页面的右上角,使用
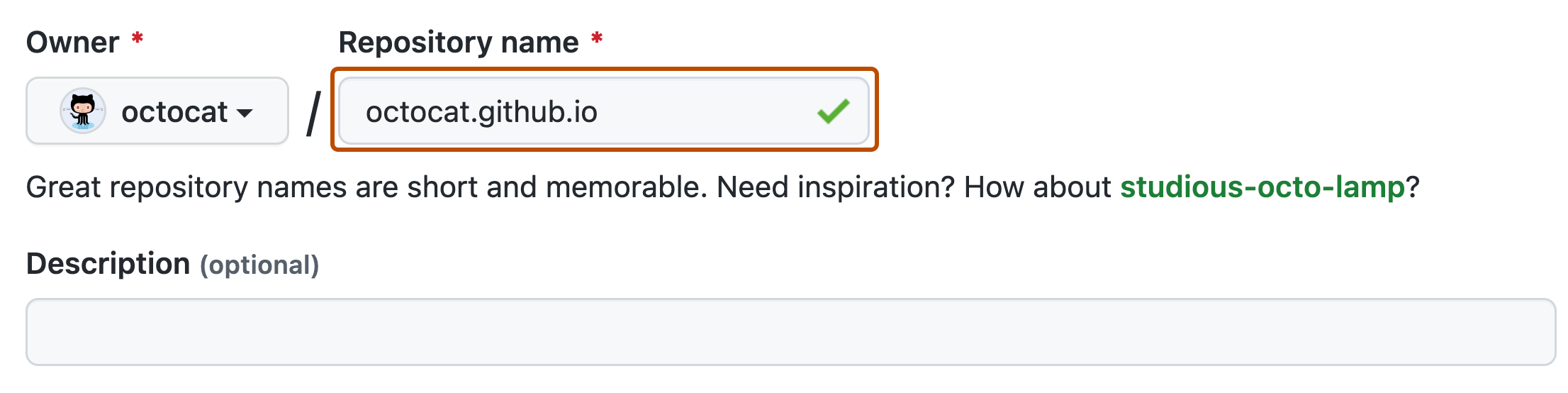
+下拉菜单选择New repository(新建仓库)因为要对外访问,所以名称必须为:
<owner>.github.io,且可见性必须为public(公开):
此时只是个空仓库备用,等有提交了再来设置pages
私有:项目仓库
项目仓库保存着网站的源代码,控制网站的输出内容和页面样式。这里用导入模板仓库的方法,快速生成具有与模板仓库相同的目录结构和文件的新仓库,该模板仓库实现功能:
- 自动将源文件渲染并发布到GitHubPages仓库pages分支
- 自动判断配置的网站域名,并决定是否需要绑定
CNAME - 自动渲染发布到当前项目仓库pages分支,如果不设置为私有仓库可作为项目主页访问
- pages分支只保留最后1次提交记录
打开 这个模板仓库 主页面,根据自己的需求选择
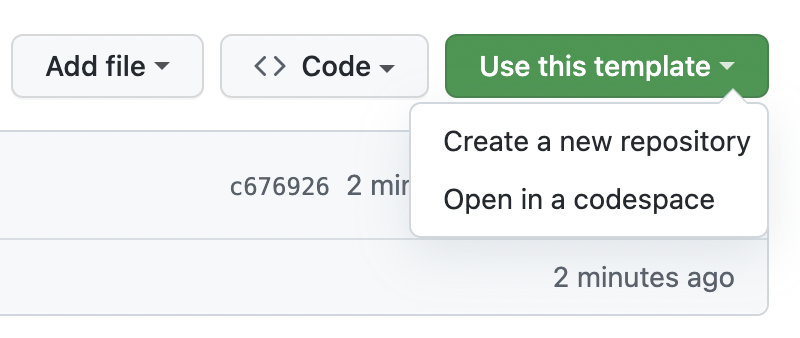
action-hugo或者action-hexo等仓库任选其一在文件列表上方,单击
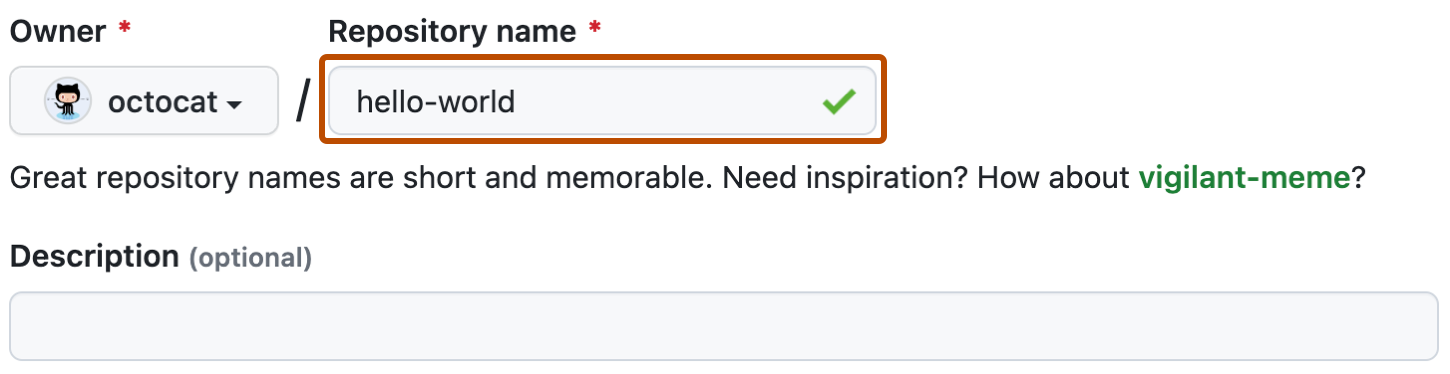
Use this template(使用此模板)输入你想要的仓库名称和描述(可选),网站源码仓库可见性建议选择
Private(私有)(可选)要包括模板中所有分支的目录结构和文件,而不仅仅是默认分支,请勾选
Include all branches(包括所有分支)最后点击
Create repository from template(从模板创建仓库)
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Sandra_feng personal blog!